
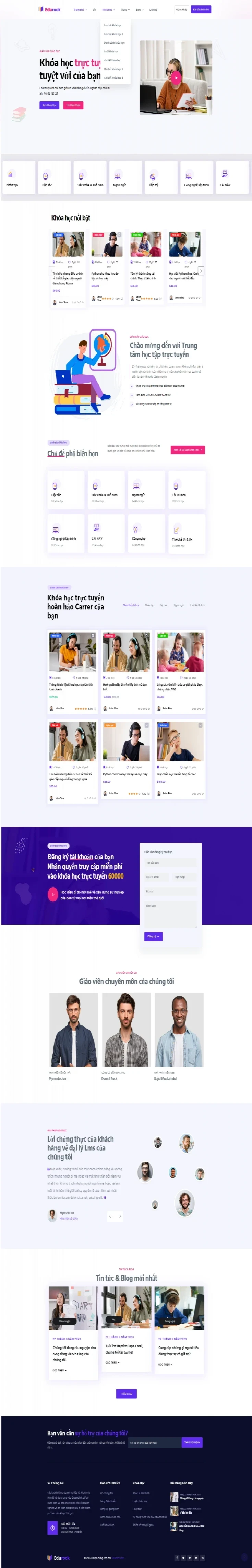
Thiết kế giao diện cho trang web với nền tảng nhiều ngôn ngữ
Thiết kế giao diện cho trang web với nền tảng nhiều ngôn ngữ: Đảm bảo trang web của bạn thu hút và phục vụ người dùng trên toàn thế giới với dịch vụ thiết kế giao diện chuyên nghiệp. Liên hệ ngay để tận hưởng trải nghiệm trực quan và tối ưu hóa SEO.
Admin, pageswebsite.com

Bài viết liên quan
Tên miền và việc lựa chọn tên miền cho trang web vui chơi và giải trí
Khi xây dựng một trang web vui chơi và giải trí, việc lựa chọn tên miền phù hợp là một yếu tố rất quan trọng. Tên miền không chỉ đơn giản là một địa chỉ trang web mà còn có thể ảnh hưởng đến sự thành công của trang web và khả năng thu hút người dùng. Trong bài viết này, chúng ta sẽ tìm hiểu về tên miền và những yếu tố cần xem xét khi lựa chọn tên miền cho một trang web vui chơi và giải trí.
1. Tên miền là gì?
Tên miền là địa chỉ duy nhất trên mạng Internet để truy cập vào một trang web hay một dịch vụ trực tuyến nào đó. Tên miền cũng được gọi là "đường dẫn web" hoặc "địa chỉ web". Mỗi tên miền được hỗ trợ bởi một hệ thống tên miền phân cấp (DNS - Domain Name System) để chuyển đổi tên miền thành địa chỉ IP của máy chủ chứa trang web.
Ví dụ, tên miền "google.com" đại diện cho trang web chính của công ty Google.
2. Quy tắc và nguyên tắc khi lựa chọn tên miền
Khi lựa chọn tên miền cho trang web vui chơi và giải trí, có một số quy tắc và nguyên tắc cần xem xét:
- Độ dài: Tên miền nên ngắn và dễ nhớ. Vì người dùng thường không muốn gõ những tên miền quá dài và phức tạp.
- Sự rõ ràng: Tên miền nên mô tả rõ ràng về nội dung và mục đích của trang web. Điều này sẽ giúp người dùng dễ dàng nhận biết và hiểu rõ về nội dung trang web từ tên miền.
- Thu hút: Tên miền nên có tính thu hút và gợi cảm hứng. Nó nên gợi nhớ và tạo ra sự tò mò cho người dùng, từ đó tăng khả năng thu hút và giữ chân khách truy cập trên trang web.
- Dễ phát âm và viết: Tên miền nên dễ phát âm và viết. Điều này sẽ làm cho nó dễ dàng chia sẻ và quảng bá trên các phương tiện truyền thông xã hội và giúp cho việc tạo dựng thương hiệu trang web dễ dàng hơn.
- Độc quyền: Nếu có thể, lựa chọn tên miền mà không bị tranh chấp từ các trang web khác. Việc này sẽ giúp cho trang web của bạn trở nên độc đáo và dễ nhận diện.
3. Phân tích từ khóa
Từ khóa là những từ mà người dùng có thể sử dụng để tìm kiếm thông tin hoặc trang web liên quan đến chủ đề của bạn. Khi lựa chọn tên miền, lựa chọn từ khóa liên quan đến trang web và ngành công nghiệp chính có thể giúp nâng cao khả năng hiển thị và xếp hạng trang web trên các công cụ tìm kiếm.
Ví dụ, nếu trang web của bạn là về trò chơi điện tử, bạn có thể xem xét sử dụng các từ khóa như "game" hoặc "gaming" trong tên miền.
4. Sử dụng phần mở rộng tên miền phù hợp
Phần mở rộng tên miền là phần cuối cùng của tên miền, thường được biểu thị bằng một từ hay một dãy các ký tự. Ví dụ, ".com", ".net", ".org" là các phần mở rộng tên miền phổ biến.
Lựa chọn phần mở rộng tên miền phù hợp cũng là một yếu tố quan trọng. Phần mở rộng ".com" thường được sử dụng cho các trang web thương mại và công ty. Phần mở rộng ".net" thường được sử dụng cho các trang web kỹ thuật hoặc công nghệ. Phần mở rộng ".org" thường được sử dụng cho các trang web phi lợi nhuận hoặc các tổ chức.
5. Sử dụng công cụ tìm kiếm tên miền
Có nhiều công cụ trực tuyến có thể giúp bạn tìm kiếm và đề xuất các tên miền phù hợp cho trang web của bạn. Các công cụ như Domain.com, GoDaddy và Namecheap cung cấp các tính năng tìm kiếm, đề xuất và mua bán tên miền.
Qua bài viết trên, chúng ta đã tìm hiểu về tên miền và quy tắc cần xem xét khi lựa chọn tên miền cho trang web vui chơi và giải trí. Việc lựa chọn tên miền phù hợp và hấp dẫn là một yếu tố quan trọng để thu hút và giữ chân người dùng trên trang web của bạn.
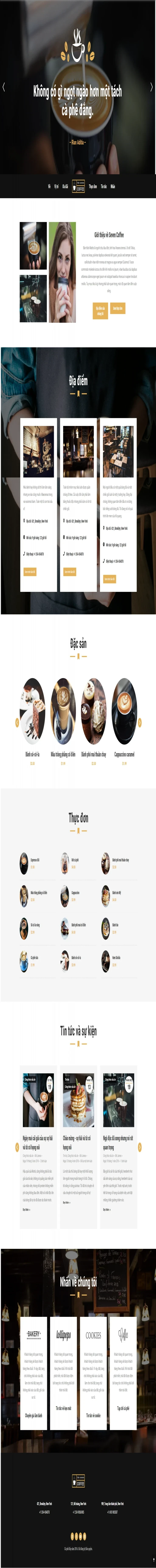
Một số giao diện liên quan
Các bài Blog đọc nhiều
Những bài viết bổ ích thêm kiến thức.

Cách tạo trang web cho ngành công nghiệp nội thất và thiết kế nội thất.

Tạo giao diện thân thiện cho dự án non-lợi nhuận

Thiết kế giao diện cho ứng dụng di động: Các thách thức và giải pháp

Hướng dẫn sử dụng công cụ Pixpa trong thiết kế web.

Cách sử dụng màu sắc để thể hiện thương hiệu trong thiết kế giao diện







Gửi yêu cầu
Gửi yêu cầu, thắc mắc để được hỗ trợ sớm nhất.