
Thiết kế giao diện cho trang web về thể thao và giải trí
Mô tả meta chuẩn SEO cho trang web Thiết kế giao diện cho trang web về thể thao và giải trí: Tận dụng các dịch vụ thiết kế giao diện từ chuyên gia để tạo ra trang web sống động, hấp dẫn về thể thao và giải trí. Cùng trải nghiệm trang web chuyên nghiệp, dễ sử dụng và tối ưu hóa để thu hút và giữ chân người dùng.
Admin, pageswebsite.com

Khi mua thực phẩm trực tuyến, việc tích hợp thanh toán qua Peapod có thể mang lại nhiều lợi ích cho website đặt thực phẩm trực tuyến của bạn. Peapod là một công ty bán lẻ thực phẩm trực tuyến, cho phép người dùng đặt hàng và giao hàng tận nơi. Họ cũng cung cấp một dịch vụ thanh toán trực tuyến an toàn và thuận tiện.
Bằng cách tích hợp thanh toán qua Peapod vào website của bạn, người dùng có thể thực hiện thanh toán an toàn và dễ dàng mà không cần rời khỏi trang web của bạn. Điều này giúp tăng cường trải nghiệm người dùng và tăng khả năng chuyển đổi đơn hàng. Ngoài ra, việc tích hợp thanh toán qua Peapod cũng giúp giảm bớt công việc phải xử lý và kiểm tra hàng loạt thanh toán từ người dùng, đồng thời tạo ra một quy trình thanh toán tự động và hiệu quả hơn.
Peapod cũng cung cấp nhiều lựa chọn thanh toán linh hoạt như thẻ tín dụng, thẻ ghi nợ, PayPal và Apple Pay. Điều này cho phép người dùng lựa chọn phương thức thanh toán phù hợp với họ. Bằng cách cung cấp lựa chọn thanh toán đa dạng, bạn tạo ra một môi trường thanh toán linh hoạt và thuận tiện, từ đó thu hút được nhiều khách hàng tiềm năng hơn và tăng cường doanh thu.
Tích hợp thanh toán qua Peapod cũng giúp nâng cao tính bảo mật của trang web đặt thực phẩm trực tuyến của bạn. Peapod sử dụng các biện pháp bảo mật cao cấp để bảo vệ thông tin cá nhân và tài khoản người dùng. Bằng cách sử dụng hệ thống thanh toán của Peapod, bạn đảm bảo rằng thông tin thanh toán của khách hàng được bảo mật và không bị lộ ra ngoài. Điều này giúp tăng cường niềm tin của khách hàng và xây dựng độ tin cậy cho trang web của bạn.
Một lợi ích khác của tích hợp thanh toán qua Peapod là tiết kiệm thời gian và công sức trong việc xác nhận và kiểm tra thanh toán. Thông qua tích hợp Peapod, tất cả các giao dịch thanh toán đều được xử lý tự động. Điều này giúp giảm bớt công việc phải xử lý thủ công và giảm nguy cơ sai sót. Bạn chỉ cần tạo tài khoản Peapod và tích hợp nó vào trang web của mình, sau đó họ sẽ xử lý các giao dịch thanh toán cho bạn.
Cuối cùng, tích hợp thanh toán qua Peapod cũng giúp tăng cường công nghệ thương mại điện tử của bạn và giúp bạn cạnh tranh hiệu quả trên thị trường. Với việc tích hợp Peapod, bạn không chỉ cung cấp cho khách hàng một trải nghiệm mua sắm tiện lợi và an toàn, mà còn xác định mình là một công ty chuyên về thực phẩm trực tuyến chuyên nghiệp. Điều này giúp bạn tạo lòng tin và sự tin tưởng từ phía khách hàng và tạo ra một hình ảnh tốt cho thương hiệu của bạn.
Tóm lại, tích hợp thanh toán qua Peapod mang đến nhiều lợi ích cho website đặt thực phẩm trực tuyến của bạn. Việc này giúp tăng cường trải nghiệm người dùng, tăng khả năng chuyển đổi đơn hàng, cung cấp lựa chọn thanh toán linh hoạt, nâng cao tính bảo mật, tiết kiệm thời gian và công sức, tăng cường công nghệ thương mại điện tử và xây dựng hình ảnh thương hiệu. Với những lợi ích này, tích hợp thanh toán qua Peapod là một quyết định thông minh cho website của bạn
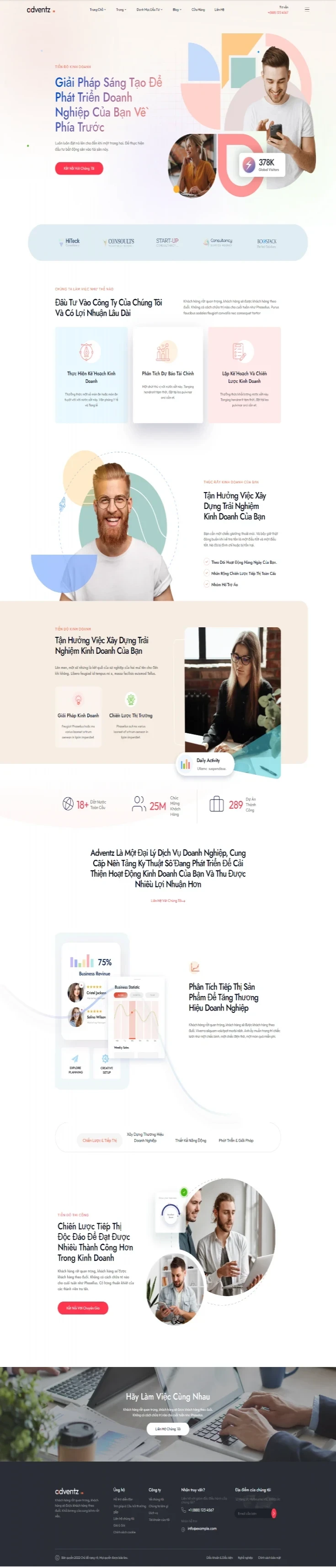
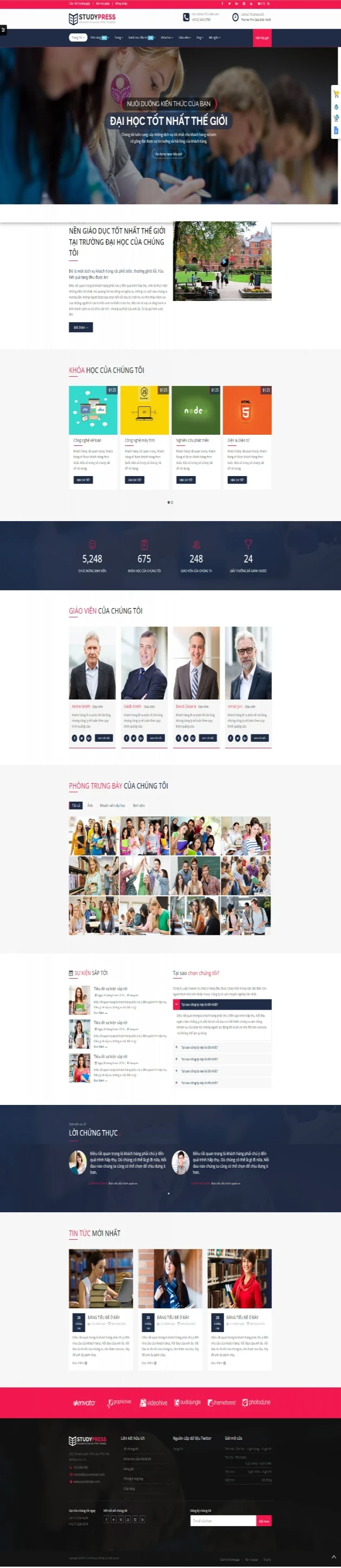
Một số giao diện liên quan
Các bài Blog đọc nhiều
Những bài viết bổ ích thêm kiến thức.

Làm thế nào để sao lưu và phục hồi trang web WordPress.

Tạo giao diện thân thiện với các lĩnh vực y tế và sức khỏe

Làm thế nào để tích hợp hệ thống đăng ký và quản lý học viên với WordPress.

Tạo một trang web portfolio sử dụng WordPress.

Cách sử dụng giao diện để thúc đẩy khả năng chia sẻ và tương tác








Gửi yêu cầu
Gửi yêu cầu, thắc mắc để được hỗ trợ sớm nhất.