
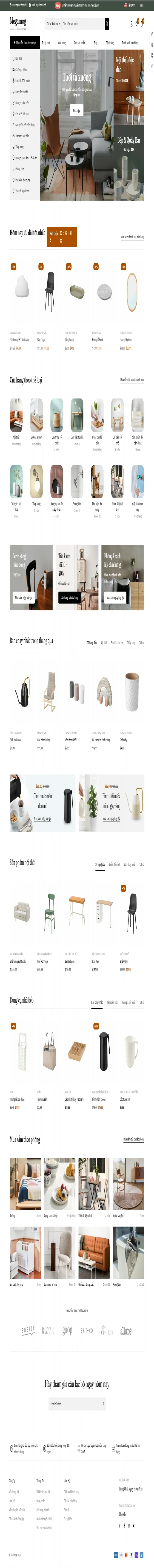
Thiết kế giao diện cho trang web thương mại điện tử: Các yếu tố quyết định thành công
Thiết kế giao diện cho trang web thương mại điện tử là một yếu tố quyết định thành công của một trang web. Hãy tạo ra một trải nghiệm người dùng tốt với giao diện trực quan, dễ sử dụng và hấp dẫn. Bài viết này sẽ cung cấp cho bạn các yếu tố quyết định thành công của một giao diện trang web thương mại điện tử và cách tạo ra một thiết kế giao diện tốt cho trang web của bạn. Đọc ngay để biết thêm thông tin!
Admin, pageswebsite.com

Bài viết liên quan
Tên miền và việc lựa chọn tên miền cho trang web chơi game và giải trí
Một trong những yếu tố quan trọng nhất khi xây dựng một trang web chơi game và giải trí chắc chắn là việc lựa chọn tên miền phù hợp. Tên miền không chỉ đơn thuần là một địa chỉ cho trang web của bạn, mà còn thể hiện sự chuyên nghiệp và sáng tạo của bạn.
Khi lựa chọn tên miền cho trang web của bạn, có một số yếu tố quan trọng cần xem xét. Dưới đây là một số lưu ý giúp bạn chọn được tên miền phù hợp cho trang web chơi game và giải trí của bạn.
1. Đơn giản và dễ nhớ:
Khi chọn tên miền, hãy đảm bảo chọn một tên miền đơn giản và dễ nhớ. Điều này giúp người dùng dễ dàng ghi nhớ và truy cập lại trang web của bạn.
2. Liên quan đến nội dung trang web:
Tên miền của bạn nên phản ánh đúng nội dung và mục tiêu của trang web. Nếu trang web của bạn là về game, hãy chọn một tên miền có liên quan đến game. Ví dụ: gameguru.com, gamingzone.net,...
3. Độc đáo và sáng tạo:
Hãy tìm cách tạo nên một tên miền độc đáo và sáng tạo. Tránh chọn tên miền trùng lặp với những trang web khác. Điều này giúp tạo được ấn tượng và nổi bật hơn trong lòng người dùng.
4. Hạn chế sử dụng số và ký tự đặc biệt:
Tránh sử dụng quá nhiều số và ký tự đặc biệt trong tên miền của bạn. Hãy lựa chọn các từ tiếng Anh dễ nhớ hoặc kết hợp các từ có ý nghĩa liên quan đến chủ đề của trang web.
5. Đừng quá dài:
Chọn một tên miền ngắn và gọn gàng. Tránh sử dụng tên miền quá dài vì điều này có thể gây khó khăn cho người dùng và dễ bị sai lầm khi nhập vào trình duyệt.
6. Tên miền phù hợp với ngôn ngữ địa phương:
Nếu trang web của bạn hướng đến mục tiêu địa phương, hãy lựa chọn tên miền phù hợp với ngôn ngữ và văn hóa địa phương để tăng cường tầm nhìn và sự hiểu biết của người dùng.
7. Chọn tên miền có đuôi phù hợp:
Hãy lựa chọn một đuôi tên miền phù hợp với trang web của bạn. Đối với trang web chơi game và giải trí, bạn có thể chọn đuôi .com hoặc .net để tạo sự chuyên nghiệp và uy tín.
Cuối cùng, khi bạn đã chọn một tên miền cho trang web của mình, hãy đảm bảo đăng ký tên miền đó và duy trì nó trong thời gian dài. Điều này giúp bảo vệ thương hiệu của bạn và đảm bảo rằng người dùng có thể truy cập vào website của bạn một cách dễ dàng.
Như vậy, việc lựa chọn tên miền cho trang web chơi game và giải trí không chỉ đơn thuần là việc chọn một cái tên ngẫu nhiên, mà còn là một công cụ quan trọng giúp tạo nên sự chuyên nghiệp và sáng tạo cho trang web của bạn. Hãy chú ý đến việc chọn tên miền phù hợp và theo các lưu ý trên để đạt được hiệu quả tốt nhất cho trang web của bạn.
Một số giao diện liên quan
Các bài Blog đọc nhiều
Những bài viết bổ ích thêm kiến thức.

Cách sử dụng icon và hình ảnh vector để tạo giao diện hiện đại

Cách sử dụng khoảng trắng để cải thiện đọc hiểu trong giao diện

Tạo giao diện thân thiện cho các sản phẩm công nghệ

Sử dụng giao diện trong marketing trực tuyến

Tạo Website Doanh nghiệp cho Ngành Công nghệ Hệ thống







Gửi yêu cầu
Gửi yêu cầu, thắc mắc để được hỗ trợ sớm nhất.