
Thiết kế giao diện cho trang web giáo dục trực tuyến
Gợi ý meta description chuẩn SEO cho tiêu đề "Thiết kế giao diện cho trang web giáo dục trực tuyến": "Thiết kế giao diện cho trang web giáo dục trực tuyến giúp tăng cường trải nghiệm người dùng và tạo sự thu hút. Tận dụng các nguyên tắc thiết kế hợp lý để tạo ra một giao diện trực quan, dễ sử dụng và tương thích với mọi thiết bị. Tìm hiểu ngay cách thiết kế trang web giáo dục hiệu quả từ các chuyên gia tại đây."
Admin, pageswebsite.com

Tích hợp thanh toán qua Blue Apron cho website đặt thực phẩm
Khi mà công nghệ ngày càng phát triển, việc mua sắm và đặt hàng trực tuyến đã trở thành xu hướng phổ biến trong cuộc sống hiện đại. Trong lĩnh vực ngành ẩm thực, việc đặt thực phẩm trực tuyến đang ngày càng được ưa chuộng bởi sự tiện lợi và linh hoạt của nó. Một trong những công ty cung cấp dịch vụ đặt thực phẩm trực tuyến hàng đầu là Blue Apron.
Blue Apron là một công ty giao hàng thực phẩm có trụ sở tại Mỹ, chuyên cung cấp các gói thực phẩm sẵn sàng nấu từ đầu cho khách hàng. Các gói thực phẩm của Blue Apron không chỉ cung cấp các thành phần sạch và tươi ngon mà còn cung cấp các công thức nấu ăn chi tiết để khách hàng có thể chế biến món ăn ngon và đa dạng tại nhà.
Với sự phổ biến của Blue Apron và nhu cầu ngày càng tăng của người tiêu dùng trong việc đặt thực phẩm trực tuyến, việc tích hợp thanh toán qua Blue Apron trên website đặt thực phẩm đã trở thành một yêu cầu cần thiết cho các doanh nghiệp trong ngành ẩm thực.
Tích hợp thanh toán qua Blue Apron cho website đặt thực phẩm đem lại nhiều lợi ích cho cả khách hàng và các doanh nghiệp trong ngành ẩm thực. Dưới đây là một số lợi ích chính của việc tích hợp thanh toán qua Blue Apron:
1. Tiện lợi cho khách hàng: Khách hàng có thể thanh toán và đặt đãi thực phẩm của mình ngay trên website, không cần chuyển tiền qua các phương thức thanh toán khác. Điều này giúp tiết kiệm thời gian và công sức cho khách hàng.
2. Tạo niềm tin và đáng tin cậy: Tích hợp thanh toán qua Blue Apron mang lại sự đáng tin cậy cho khách hàng. Họ sẽ tin tưởng vào chất lượng của sản phẩm và dịch vụ và sẽ không phải lo lắng về việc thanh toán trực tuyến.
3. Giao diện thân thiện và dễ sử dụng: Blue Apron cung cấp một giao diện thân thiện và dễ sử dụng cho việc thanh toán trực tuyến. Điều này giúp khách hàng dễ dàng hoàn thành quy trình thanh toán chỉ trong vài bước đơn giản.
4. Bảo mật và an toàn: Blue Apron cam kết bảo mật thông tin cá nhân và thanh toán của khách hàng. Việc tích hợp thanh toán qua Blue Apron giúp đảm bảo rằng các giao dịch thanh toán được thực hiện một cách an toàn và tin cậy.
Để tích hợp thanh toán qua Blue Apron cho website đặt thực phẩm, các doanh nghiệp có thể sử dụng các công nghệ và dịch vụ thanh toán trực tuyến hiện có. Một số công nghệ thanh toán phổ biến như Stripe, PayPal hoặc Braintree có thể được tích hợp vào website để xử lý các giao dịch thanh toán.
Các bước để tích hợp thanh toán qua Blue Apron cho website đặt thực phẩm:
1. Đăng ký tài khoản thanh toán với Blue Apron: Đầu tiên, các doanh nghiệp cần đăng ký một tài khoản thanh toán với Blue Apron để có thể tạo và xử lý các giao dịch thanh toán.
2. Cài đặt và tích hợp công nghệ thanh toán: Sau khi có tài khoản thanh toán với Blue Apron, các doanh nghiệp cần cài đặt và tích hợp công nghệ thanh toán vào website của mình. Các công nghệ thanh toán phổ biến như Stripe, PayPal hoặc Braintree có thể được tích hợp qua các API và các plugin để xử lý giao dịch thanh toán.
3. Kiểm tra và thử nghiệm: Sau khi tích hợp công nghệ thanh toán vào website, các doanh nghiệp cần kiểm tra và thử nghiệm quá trình thanh toán để đảm bảo rằng mọi thứ hoạt động một cách suôn sẻ và không có lỗi.
4. Triển khai: Cuối cùng, sau khi kiểm tra và thử nghiệm xong, các doanh nghiệp có thể triển khai tính năng thanh toán qua Blue Apron trên website của mình cho khách hàng sử dụng.
Tích hợp thanh toán qua Blue Apron cho website đặt thực phẩm là một bước quan trọng giúp khách hàng có trải nghiệm tốt hơn và cung cấp sự tiện lợi cho các doanh nghiệp trong ngành ẩm thực. Với sự phát triển không ngừng của thế giới công nghệ, việc tích hợp thanh toán trực tuyến là một cách hiệu quả để nâng cao chất lượng dịch vụ và tạo điểm khác biệt trong lĩnh vực đặt thực phẩm trực tuyến.
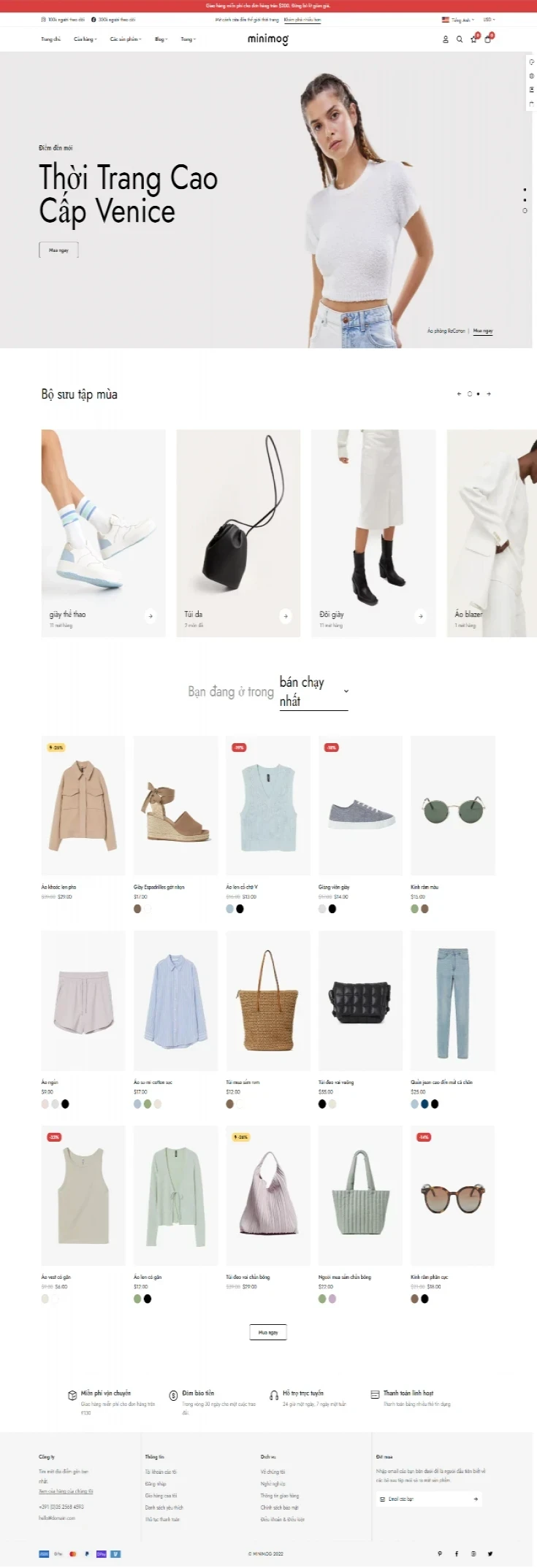
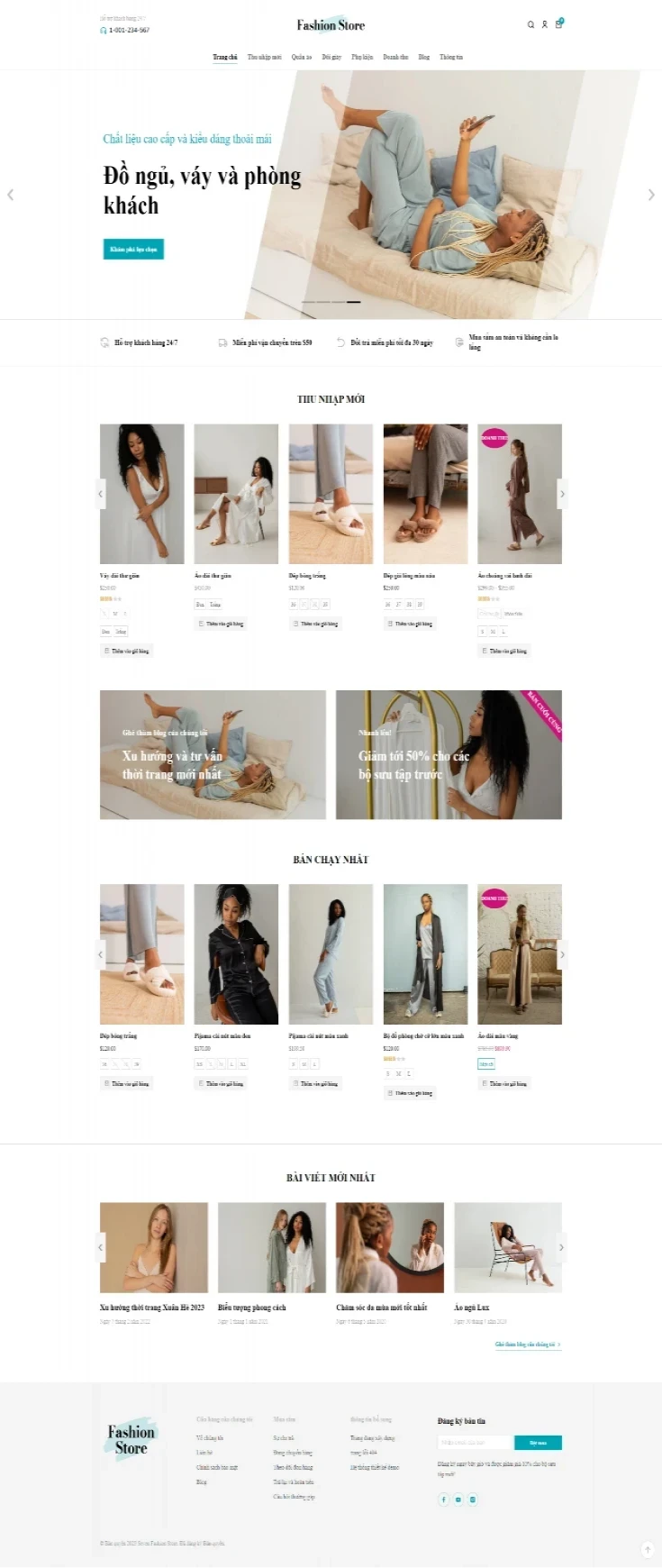
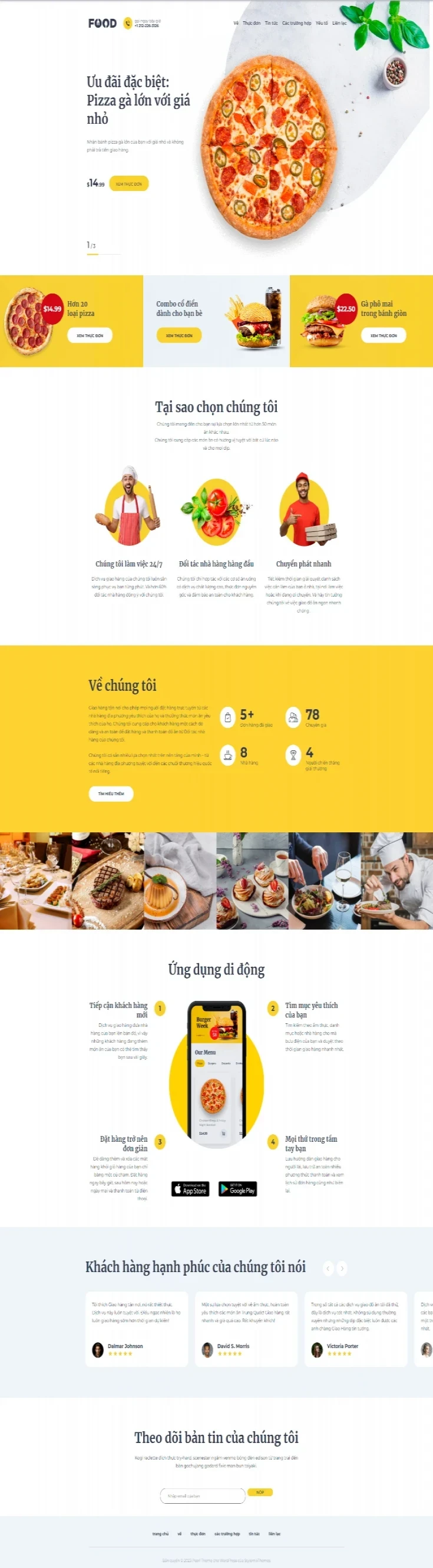
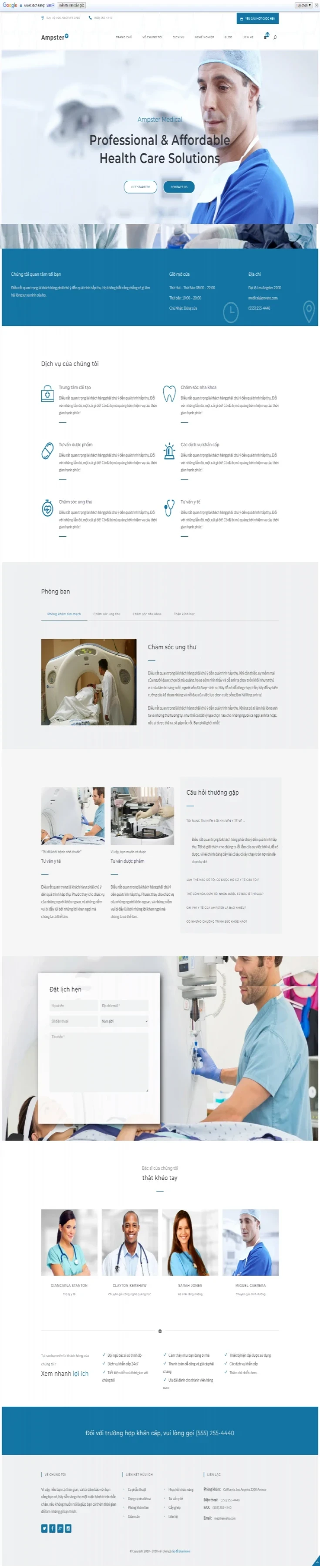
Một số giao diện liên quan
Các bài Blog đọc nhiều
Những bài viết bổ ích thêm kiến thức.

Làm thế nào để sao lưu và phục hồi trang web WordPress.

Tạo giao diện thân thiện với các lĩnh vực y tế và sức khỏe

Làm thế nào để tích hợp hệ thống đăng ký và quản lý học viên với WordPress.

Tạo một trang web portfolio sử dụng WordPress.

Cách sử dụng giao diện để thúc đẩy khả năng chia sẻ và tương tác









Gửi yêu cầu
Gửi yêu cầu, thắc mắc để được hỗ trợ sớm nhất.