
Tạo trang web cho ngành công nghiệp truyền thông và quảng cáo.
Tạo trang web cho ngành công nghiệp truyền thông và quảng cáo để tăng cường sự hiện diện trực tuyến của doanh nghiệp. Thiết kế dựa trên những nguyên tắc tiên phong và sáng tạo, chúng tôi tạo ra trang web đẹp mắt và thú vị, góp phần tạo dựng thương hiệu mạnh mẽ cho bạn. Tận dụng các công nghệ mới nhất và sử dụng phong cách trực quan, chúng tôi giúp nâng cao khả năng tương tác của trang web, thu hút khách hàng tiềm năng và tăng cường doanh số bán hàng. Liên hệ với chúng tôi ngay hôm nay để bắt đầu xây dựng trang web của bạn.
Admin, pageswebsite.com

Tích hợp thanh toán qua Walmart Grocery cho website đặt thực phẩm trực tuyến
Hợp tác với Walmart Grocery
Walmart Grocery là dịch vụ đặt thực phẩm trực tuyến của tập đoàn bán lẻ hàng đầu thế giới Walmart. Dịch vụ này giúp khách hàng có thể đặt mua thực phẩm và hàng hóa khác từ các cửa hàng Walmart gần nhất và được giao hàng tận nhà. Điều này giúp tiết kiệm thời gian và công sức cho người mua hàng.
Với sự phát triển không ngừng của thị trường mua sắm trực tuyến, nhu cầu thanh toán trực tuyến cũng tăng cao. Do đó, tích hợp thanh toán qua Walmart Grocery cho website đặt thực phẩm trực tuyến là một giải pháp hữu ích để cung cấp trải nghiệm mua sắm thuận tiện và dễ dàng cho khách hàng.
Lợi ích của việc tích hợp thanh toán qua Walmart Grocery
1. Mở rộng phạm vi khách hàng: Phần lớn người tiêu dùng đã sử dụng hoặc biết đến Walmart. Bằng cách tích hợp thanh toán qua Walmart Grocery, bạn có thể thu hút được lượng khách hàng tiềm năng lớn từ việc sử dụng thẻ thanh toán hoặc tài khoản Paypal để thanh toán trực tuyến.
2. Xây dựng lòng tin và đảm bảo an toàn: Với hàng triệu khách hàng đánh giá Walmart là nhà bán lẻ đáng tin cậy, tích hợp thanh toán qua Walmart Grocery giúp xây dựng lòng tin và đảm bảo an toàn cho giao dịch trực tuyến của bạn. Khách hàng có thể an tâm rằng thông tin cá nhân và tài khoản của họ được bảo mật tốt.
3. Tiết kiệm thời gian và công sức: Tích hợp thanh toán qua Walmart Grocery cho website đặt thực phẩm trực tuyến giúp tiết kiệm thời gian và công sức cho khách hàng trong quá trình thanh toán. Họ có thể sử dụng thông tin trong tài khoản Walmart của mình để thanh toán nhanh chóng và dễ dàng.
4. Cung cấp trải nghiệm mua sắm hoàn hảo: Khách hàng đặt thực phẩm trực tuyến thường mong muốn một trải nghiệm mua sắm thuận tiện, nhanh chóng và an toàn. Tích hợp thanh toán qua Walmart Grocery cho website của bạn giúp cung cấp trải nghiệm mua sắm hoàn hảo, từ quá trình đặt hàng, thanh toán cho đến giao hàng.
Cách tích hợp thanh toán qua Walmart Grocery cho website của bạn
Để tích hợp thanh toán qua Walmart Grocery cho website của bạn, bạn cần làm theo các bước sau:
1. Đăng ký tài khoản Walmart Seller: Đảm bảo bạn đã có một tài khoản bán hàng trên Walmart. Nếu chưa, hãy đăng ký một tài khoản với Walmart Seller.
2. Tạo liên kết và API: Bạn cần tạo liên kết và API giữa website của bạn và Walmart Grocery để tích hợp thanh toán. Điều này cho phép thông tin thanh toán được truyền qua lại giữa hai hệ thống.
3. Tích hợp thanh toán trên website: Sau khi tạo liên kết và API, bạn cần tích hợp các phương thức thanh toán của Walmart Grocery trên website của bạn. Điều này bao gồm việc thêm các nút thanh toán, các biểu tượng và các hình thức thanh toán phù hợp.
4. Kiểm tra và xác nhận tích hợp: Sau khi đã tích hợp thanh toán qua Walmart Grocery vào website của bạn, hãy kiểm tra và xác nhận tích hợp. Đảm bảo rằng khách hàng có thể thanh toán một cách dễ dàng và thông tin giao dịch được đồng bộ tốt.
Tổng kết
Tích hợp thanh toán qua Walmart Grocery cho website đặt thực phẩm trực tuyến là một giải pháp hữu ích để cung cấp trải nghiệm mua sắm thuận tiện và dễ dàng cho khách hàng. Qua việc tích hợp, bạn mở rộng được phạm vi khách hàng, xây dựng lòng tin và đảm bảo an toàn cho giao dịch, tiết kiệm thời gian và công sức, cung cấp trải nghiệm mua sắm hoàn hảo. Hãy làm theo các bước để tích hợp thanh toán qua Walmart Grocery cho website của bạn và tận dụng lợi ích mà nó mang lại.
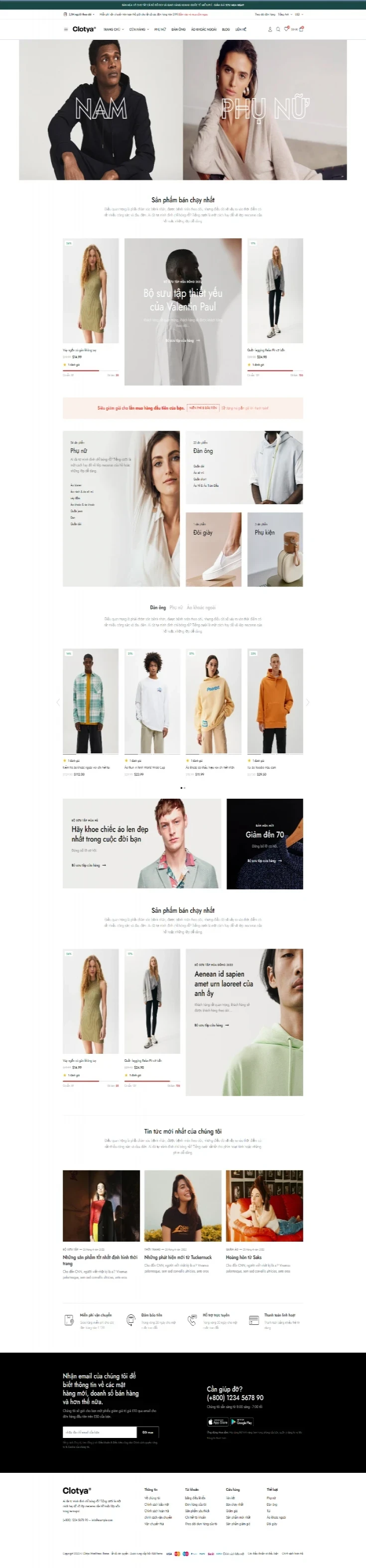
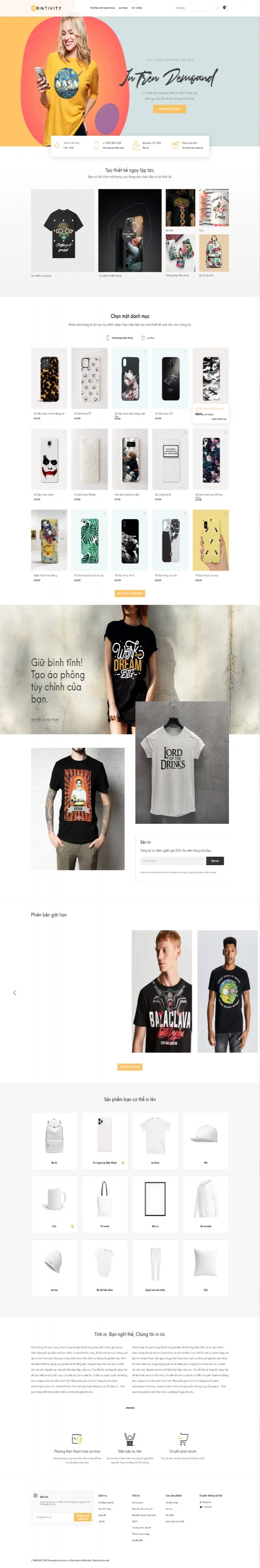
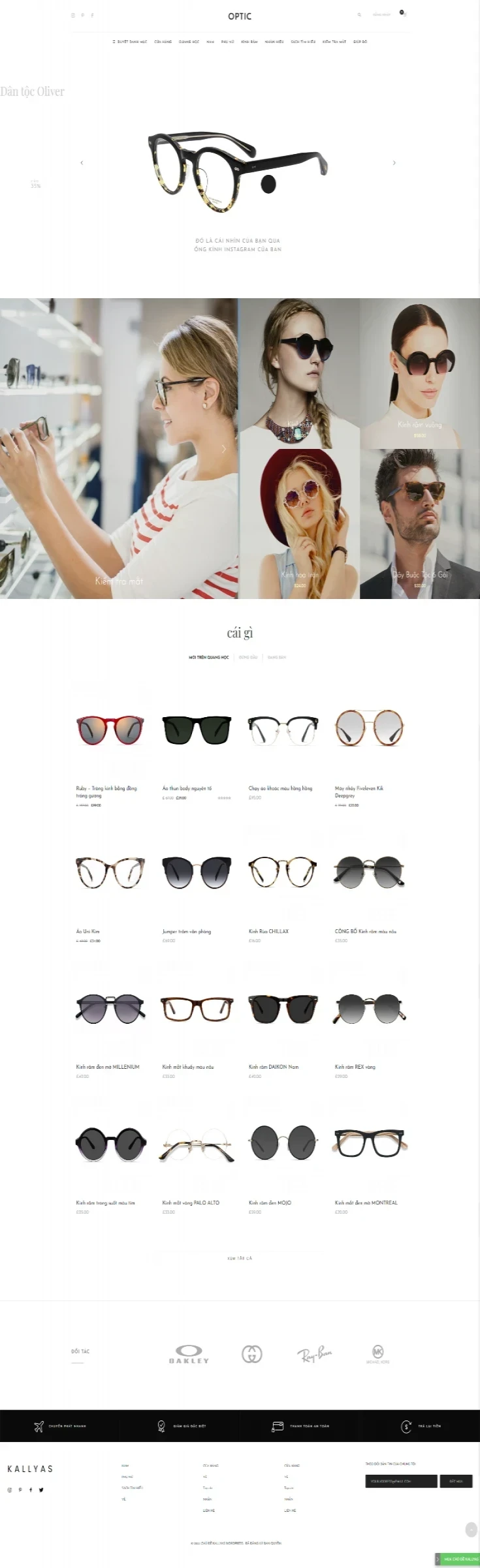
Một số giao diện liên quan
Các bài Blog đọc nhiều
Những bài viết bổ ích thêm kiến thức.

Tạo trang web cho ngành công nghiệp giáo dục và học tập trực tuyến.

Tạo trang Tài nguyên để chia sẻ thông tin hữu ích và học hỏi về thương hiệu.

Sử dụng microinteractions để làm cho giao diện thú vị hơn

Hướng dẫn sử dụng công cụ Ucraft trong thiết kế web.

Cách tạo trang web cho ngành công nghiệp công nghệ thực tế ảo (VR).







Gửi yêu cầu
Gửi yêu cầu, thắc mắc để được hỗ trợ sớm nhất.