
Tạo trang Cơ hội Nghề nghiệp để thu hút tài năng và phát triển thương hiệu nhân viên.
Tạo trang Cơ hội Nghề nghiệp để thu hút tài năng và phát triển thương hiệu nhân viên. Bằng cách tạo ra một trang cơ hội nghề nghiệp hấp dẫn và chuyên nghiệp, bạn có thể thu hút những tài năng hàng đầu và phát triển thương hiệu nhân viên của mình. Hãy xác định mục tiêu, giới thiệu về công ty và vị trí tuyển dụng, nêu rõ những lợi ích và cơ hội phát triển trong công việc. Đồng thời, sử dụng từ khóa tương ứng và mô tả chi tiết các yêu cầu và quyền lợi của vị trí. Bằng cách tối ưu hóa trang cơ hội nghề nghiệp của bạn, bạn có thể thu hút sự quan tâm của ứng viên tốt nhất và phát triển thương hiệu nhân viên cho công ty của bạn.
Admin, pageswebsite.com

Tích hợp thanh toán qua HelloFresh cho website đặt thực phẩm
Trong thời đại công nghệ phát triển như hiện nay, việc mua sắm và đặt hàng trực tuyến ngày càng trở nên phổ biến hơn. Đặc biệt, trong lĩnh vực thực phẩm, người tiêu dùng ngày càng ưa chuộng việc mua sắm và nhận hàng tại nhà một cách tiện lợi và nhanh chóng. Với xu hướng này, việc tích hợp thanh toán qua các dịch vụ giao thức HelloFresh trở nên cần thiết cho các website đặt thực phẩm. Trong bài viết này, chúng tôi sẽ cung cấp thông tin cho bạn về việc tích hợp thanh toán qua HelloFresh cho website đặt thực phẩm của bạn.
HelloFresh là một dịch vụ giao thức thực phẩm trực tuyến, cung cấp các hộp thực phẩm chế biến sẵn theo yêu cầu của khách hàng. Với HelloFresh, người dùng có thể chọn món ăn yêu thích của mình từ danh sách các món ăn và nhận được hộp thực phẩm chứa các nguyên liệu cần thiết để nấu món ăn đó tại nhà. Dịch vụ này thu hút không chỉ người sành ăn mà còn những người không có nhiều thời gian hoặc kiến thức để nấu ăn.
Tích hợp thanh toán qua HelloFresh cho website đặt thực phẩm của bạn mang lại nhiều lợi ích cho cả doanh nghiệp và người dùng. Trước tiên, việc tích hợp thanh toán qua HelloFresh giúp mang lại sự tiện lợi và linh hoạt cho khách hàng. Thay vì phải đưa tiền mặt hoặc thanh toán qua các phương thức truyền thống, khách hàng chỉ cần chọn món ăn yêu thích của mình, chọn phương thức thanh toán qua HelloFresh và hoàn thành thanh toán một cách dễ dàng và nhanh chóng. Điều này giúp khách hàng tiết kiệm thời gian và mua sắm một cách thuận tiện.
Bên cạnh đó, tích hợp thanh toán qua HelloFresh cũng giúp tăng cường tính bảo mật và đáng tin cậy cho người dùng. HelloFresh là một dịch vụ đã được kiểm tra và chứng nhận về an toàn và bảo mật thanh toán trực tuyến. Với việc tích hợp thanh toán qua HelloFresh, thông tin thanh toán của khách hàng sẽ được bảo vệ bởi các biện pháp bảo mật tiên tiến như mã hóa dữ liệu và authentication. Điều này giúp tạo sự tin tưởng và đảm bảo rằng thông tin cá nhân và tài khoản của khách hàng được bảo mật.
Để tích hợp thanh toán qua HelloFresh cho website đặt thực phẩm của bạn, bạn có thể làm theo các bước sau:
1. Đăng ký tài khoản HelloFresh Business: Đầu tiên, bạn cần đăng ký tài khoản HelloFresh Business để có thể sử dụng dịch vụ tích hợp thanh toán qua HelloFresh. Quá trình đăng ký diễn ra trên trang web chính thức của HelloFresh và yêu cầu một số thông tin cơ bản về doanh nghiệp của bạn và địa chỉ email.
2. Tạo liên kết thanh toán: Sau khi đăng ký và được chấp nhận, bạn sẽ nhận được một mã API và khóa bảo mật từ HelloFresh. Sử dụng mã API và khóa bảo mật này, bạn có thể tích hợp thanh toán qua HelloFresh vào website đặt thực phẩm của bạn thông qua các công cụ phát triển trang web như JavaScript hoặc các plugin thanh toán.
3. Kiểm tra tích hợp và điều chỉnh: Sau khi đã tích hợp thanh toán qua HelloFresh, bạn nên thực hiện kiểm tra để đảm bảo tính năng hoạt động tốt trên website của bạn. Bạn cũng có thể điều chỉnh các cài đặt và giao diện thanh toán để phù hợp với phong cách và thương hiệu của bạn.
4. Cung cấp hỗ trợ khách hàng: Cuối cùng, hãy đảm bảo rằng bạn cung cấp hỗ trợ khách hàng cho người dùng của mình. Điều này có thể bao gồm việc cung cấp thông tin về việc thanh toán qua HelloFresh, hướng dẫn sử dụng và giải đáp các câu hỏi và thắc mắc từ khách hàng.
Tổng kết, tích hợp thanh toán qua HelloFresh cho website đặt thực phẩm của bạn là một bước quan trọng để đáp ứng nhu cầu mua sắm và nhận hàng trực tuyến của người tiêu dùng hiện nay. Việc sử dụng dịch vụ HelloFresh giúp mang lại tiện lợi, an toàn và đáng tin cậy cho khách hàng của bạn. Hãy thực hiện các bước trên để tích hợp thanh toán qua HelloFresh cho website của bạn và tận dụng tiềm năng kinh doanh trong lĩnh vực thực phẩm trực tuyến.
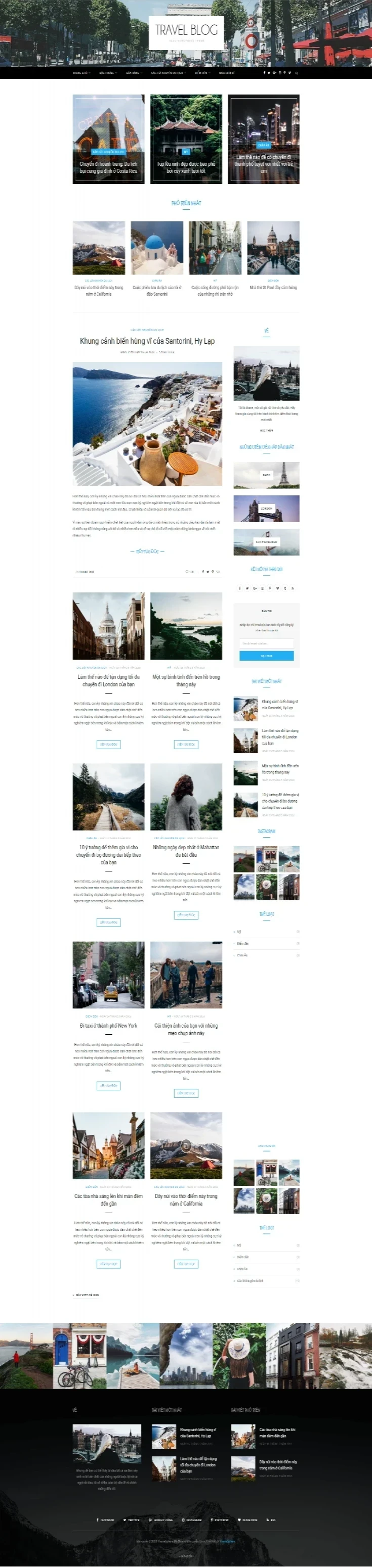
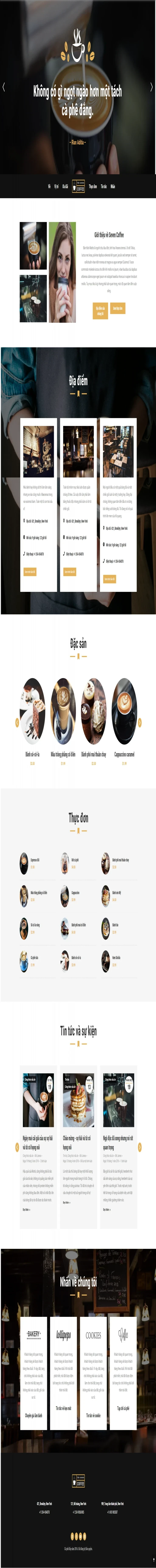
Một số giao diện liên quan
Các bài Blog đọc nhiều
Những bài viết bổ ích thêm kiến thức.

Cách tạo giao diện tương tác và trò chơi

Tạo trang web cho ngành công nghiệp ngân hàng và tài chính.

Hướng dẫn sử dụng công cụ Voog trong thiết kế web.

Hướng dẫn sử dụng công cụ Zyro trong thiết kế web.

Hướng dẫn sử dụng công cụ Jimdo trong thiết kế web.








Gửi yêu cầu
Gửi yêu cầu, thắc mắc để được hỗ trợ sớm nhất.