
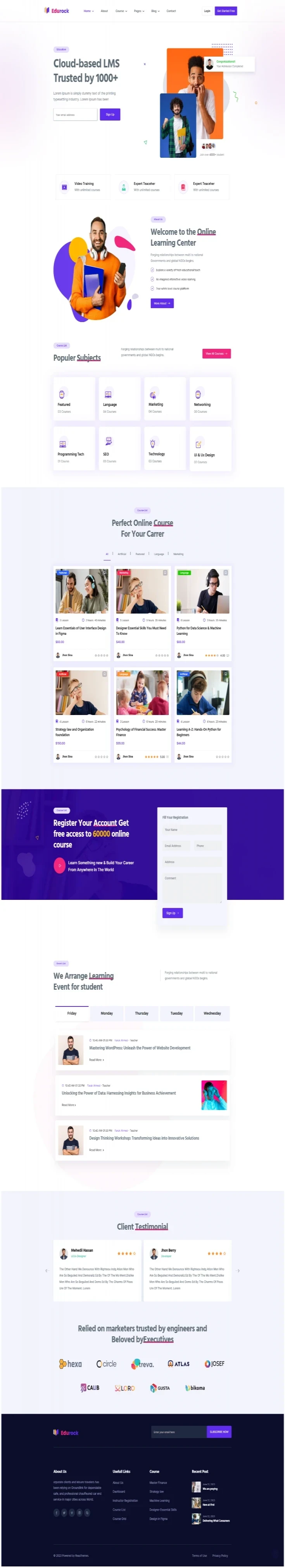
Tạo giao diện sạch sẽ và đơn giản
Tạo giao diện sạch sẽ và đơn giản cho trang web của bạn với các yếu tố thiết kế tối giản và nhẹ nhàng. Tận dụng không gian trống và sử dụng màu sắc và hình ảnh tối thiểu để tạo ra một trải nghiệm người dùng dễ dùng và tốc độ tải trang nhanh. Đảm bảo rằng các yếu tố giao diện như menu điều hướng và nút chức năng được đặt ở vị trí dễ thấy và sử dụng. Tạo các phương thức tương tác rõ ràng và làm cho trang web của bạn trông chuyên nghiệp và hiện đại.
Admin, pageswebsite.com

Tên miền và việc lựa chọn tên miền cho trang web thể thao và giải trí
Khi xây dựng một trang web thể thao và giải trí, việc lựa chọn tên miền đóng vai trò rất quan trọng và có thể ảnh hưởng lớn đến sự thành công của trang web. Tên miền là địa chỉ trực tuyến duy nhất của trang web của bạn, nó không chỉ để người dùng dễ dàng tìm kiếm và nhớ, mà còn mang tính chất quảng cáo và thương hiệu.
Dưới đây là một số lợi ích và hướng dẫn lựa chọn tên miền cho trang web thể thao và giải trí của bạn.
1. Dễ nhớ: Một tên miền dễ nhớ sẽ giúp khách hàng tiềm năng dễ dàng tìm kiếm và ghi nhớ địa chỉ trang web của bạn. Hãy chọn một tên miền ngắn, dễ đọc và dễ viết. Tránh sử dụng các ký tự đặc biệt hoặc chính tả khó nhớ.
2. Tạo thương hiệu: Tên miền của bạn cũng là một cách để tạo và phát triển thương hiệu của bạn. Hãy chọn một tên miền phù hợp với lĩnh vực thể thao và giải trí của bạn và truyền đạt giá trị của trang web của bạn.
3. SEO tối ưu hóa: Một tên miền có từ khóa liên quan đến nội dung và chủ đề của trang web sẽ giúp tăng cường tối ưu hóa công cụ tìm kiếm (SEO) và nâng cao khả năng xuất hiện của trang web của bạn trong các kết quả tìm kiếm. Hãy chọn một tên miền chứa từ khóa liên quan đến thể thao và giải trí, nhưng hãy đảm bảo nó vẫn ngắn gọn và dễ nhớ.
4. Khả năng mở rộng: Khi lựa chọn tên miền, hãy cân nhắc tương lai và khả năng mở rộng của trang web của bạn. Nếu bạn dự định mở rộng hoạt động của mình sang các lĩnh vực mới, hãy chọn một tên miền không bị giới hạn trong một lĩnh vực cụ thể.
5. Tên miền quốc tế (ccTLD) hoặc tên miền cấp cao nhất (gTLD): Có hai loại tên miền phổ biến, bao gồm tên miền quốc tế (ví dụ: .com, .net, .org) và tên miền cấp cao nhất (ví dụ: .sports, .entertainment). Hãy xem xét lĩnh vực và mục tiêu của bạn để quyết định loại tên miền phù hợp. Tuy nhiên, tên miền quốc tế có thể phổ biến hơn và dễ dàng truy cập hơn trên toàn cầu.
6. Kiểm tra tính sẵn có: Trước khi quyết định chọn tên miền, hãy kiểm tra tính sẵn có của nó. Đôi khi bạn sẽ phải đối mặt với việc tên miền đã được người khác đăng ký. Hãy kiểm tra bằng cách sử dụng các công cụ tìm kiếm tên miền trực tuyến hoặc liên hệ với nhà đăng ký tên miền để biết chi tiết hơn.
7. Bảo vệ thương hiệu: Để tránh việc ai đó khác đăng ký tên miền giống hoặc tương tự với trang web của bạn, hãy đảm bảo đăng ký tên miền ở nhiều phần mở rộng khác nhau (ví dụ: .com, .net, .org) và chú ý đến việc đăng ký các biến thể của tên miền của bạn. Bạn cũng có thể xem xét việc đăng ký tên miền chứa từ khóa của thương hiệu hoặc sử dụng dịch vụ bảo vệ thương hiệu để đảm bảo an toàn tên miền của bạn.
Trên đây là một số gợi ý và hướng dẫn để lựa chọn tên miền cho trang web thể thao và giải trí của bạn. Hãy nhớ rằng tên miền không chỉ đơn giản là một địa chỉ trực tuyến, mà còn là một công cụ quảng cáo và thương hiệu mạnh mẽ. Hãy nghiên cứu và xem xét kỹ lưỡng trước khi đưa ra quyết định cuối cùng.
Một số giao diện liên quan
Các bài Blog đọc nhiều
Những bài viết bổ ích thêm kiến thức.

Cách sử dụng khoảng trắng hiệu quả trong thiết kế giao diện

Thiết kế giao diện đáp ứng: Điều gì là quan trọng?

Thế giới trong Black Desert Online: Đồ họa đỉnh cao và gameplay đa dạng

Cách sử dụng màu sắc trong thiết kế giao diện để tạo cảm xúc

Chiến lược email marketing để tạo và duy trì mối quan hệ với khách hàng










Gửi yêu cầu
Gửi yêu cầu, thắc mắc để được hỗ trợ sớm nhất.