
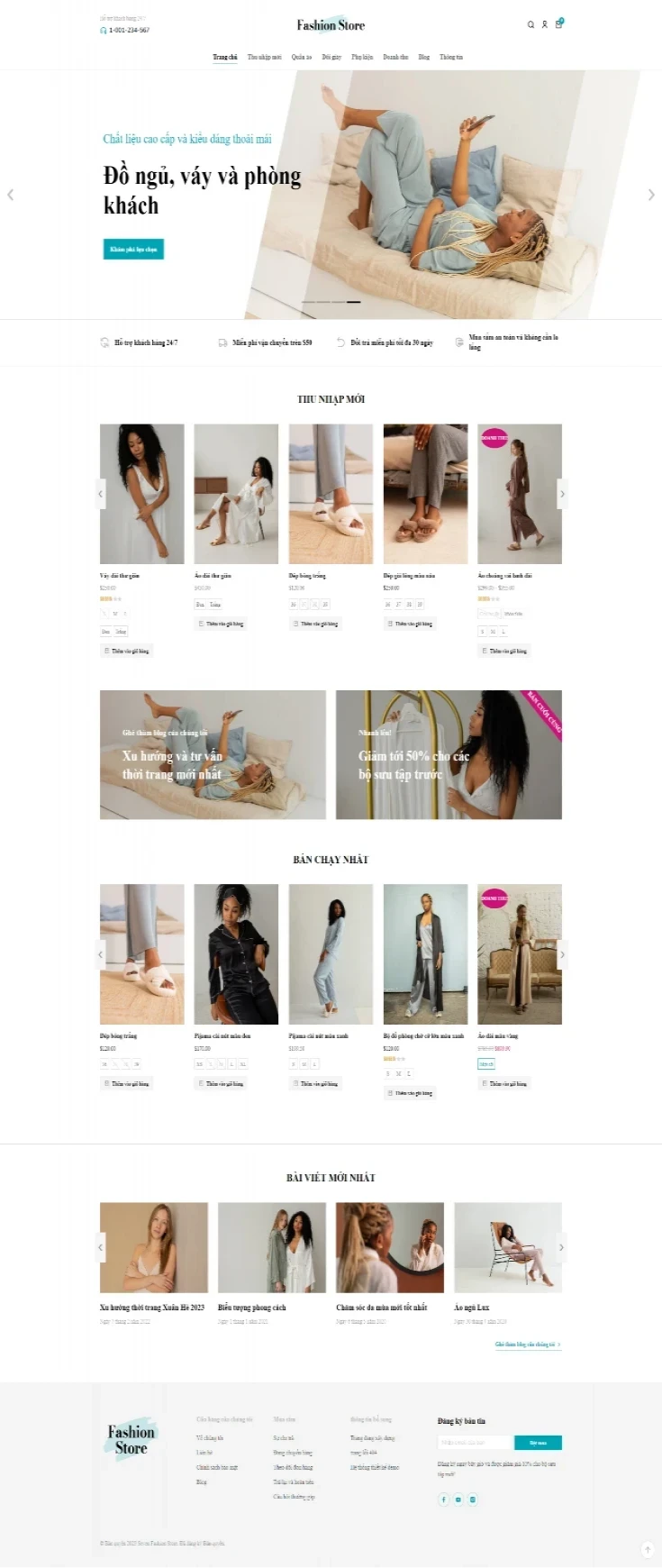
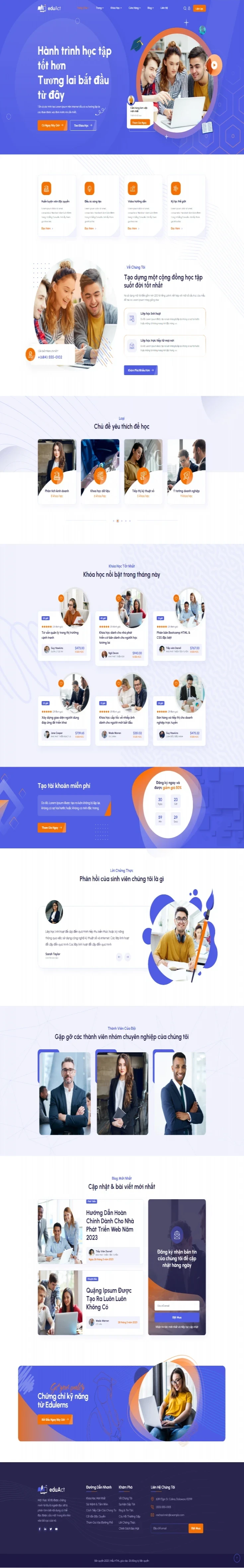
Giao diện trong ngành giải trí: Tạo trải nghiệm giải trí đa dạng
Nhận biết văn bản này toàn diện về việc giao nhập giải trí, bố cục ra sao. Chúng ta cũng xem xét vương lĩnh nhu cầu và ưu đãi chính.
Admin, pageswebsite.com

Trong thời đại công nghệ 4.0 hiện nay, thực phẩm trực tuyến đang trở thành xu hướng mua sắm của nhiều người. Việc đặt hàng và thanh toán trực tuyến không chỉ tiện lợi mà còn giúp tiết kiệm thời gian, công sức và giảm tiếp xúc trực tiếp với người khác trong bối cảnh dịch bệnh Covid-19 đang diễn biến phức tạp. Safeway, một trong những chuỗi siêu thị hàng đầu tại Mỹ, đã nhanh chóng nhận ra tiềm năng của việc tích hợp thanh toán trực tuyến vào dịch vụ của mình. Trong bài viết này, chúng ta sẽ tìm hiểu về tiện ích và lợi ích của việc tích hợp thanh toán qua Safeway cho website đặt thực phẩm trực tuyến.
Một trong những lợi ích chính của việc tích hợp thanh toán qua Safeway là tiết kiệm thời gian cho người dùng. Thay vì phải đến siêu thị để mua sắm cùng hàng trăm người khác và hàng chục hàng hóa khác nhau, người dùng chỉ cần ngồi tại nhà và đặt hàng thông qua website của cửa hàng. Tất cả các sản phẩm có sẵn tại Safeway đều được liệt kê trên website, bao gồm cả thông tin về giá cả, mô tả và hình ảnh. Người dùng có thể dễ dàng lựa chọn sản phẩm mình muốn mua và thêm vào giỏ hàng chỉ bằng một vài cú nhấp chuột.
Safeway đã tích hợp hệ thống thanh toán trực tuyến an toàn và đáng tin cậy. Người dùng có thể chọn phương thức thanh toán phù hợp như thẻ tín dụng, thẻ ghi nợ hoặc ví điện tử để thanh toán đơn hàng của mình. Sau khi hoàn tất thanh toán, Safeway sẽ gửi thông báo xác nhận cho người dùng, cung cấp thông tin về đơn hàng và thời gian giao hàng dự kiến. Điều này giúp người dùng có được trải nghiệm mua sắm thuận tiện, nhanh chóng và an toàn ngay từ lúc đặt hàng.
Ngoài ra, việc tích hợp thanh toán qua Safeway còn giúp người dùng tiết kiệm tiền bạc. Safeway thường xuyên cung cấp các chương trình khuyến mãi, giảm giá và ưu đãi đặc biệt dành cho khách hàng. Người dùng có thể dễ dàng tìm hiểu về các chương trình này trên website của Safeway và tận dụng để nhận được những ưu đãi hấp dẫn. Ngoài ra, việc mua sắm trực tuyến còn giúp người dùng tiết kiệm chi phí đi lại và giảm tiếp xúc với đám đông, giúp bảo vệ sức khỏe của chính bản thân và cộng đồng.
Đối với Safeway, việc tích hợp thanh toán trực tuyến giúp mở rộng phạm vi kinh doanh và tiếp cận được nhiều khách hàng tiềm năng hơn. Việc phát triển một website đặt hàng trực tuyến riêng cho Safeway giúp công ty tạo ra một nền tảng thương mại điện tử mạnh mẽ, giúp tăng doanh số bán hàng và nâng cao trải nghiệm khách hàng. Bên cạnh đó, tích hợp thanh toán qua Safeway giúp cải thiện quy trình giao tiếp và quản lý đơn hàng, giúp Safeway tiết kiệm thời gian và nguồn lực.
Tóm lại, việc tích hợp thanh toán qua Safeway cho website đặt thực phẩm trực tuyến mang lại nhiều lợi ích cả cho người dùng và Safeway. Người dùng có thể tiết kiệm thời gian, tiền bạc và tiếp xúc trực tiếp với người khác, trong khi Safeway có thể tăng doanh số bán hàng và nâng cao trải nghiệm khách hàng. Hơn nữa, tích hợp thanh toán qua Safeway còn giúp tạo ra một nền tảng thương mại điện tử mạnh mẽ và cải thiện quy trình quản lý đơn hàng. Với những lợi ích này, không có lí do gì ngăn chúng ta không tích hợp thanh toán qua Safeway cho website đặt thực phẩm trực tuyến của mình.
Một số giao diện liên quan
Các bài Blog đọc nhiều
Những bài viết bổ ích thêm kiến thức.

Sử dụng tích hợp mạng xã hội trong WordPress.

Cách sử dụng giao diện để tạo trải nghiệm mua sắm trực tuyến tốt hơn

MMO và nền tảng kết nối xã hội: Làm thế nào để chia sẻ trải nghiệm của bạn

Thiết kế giao diện cho ứng dụng thể dục và thể thao

Sử dụng hình ảnh và biểu đồ để tạo giao diện dành cho tổ chức phi lợi nhuận









Gửi yêu cầu
Gửi yêu cầu, thắc mắc để được hỗ trợ sớm nhất.