
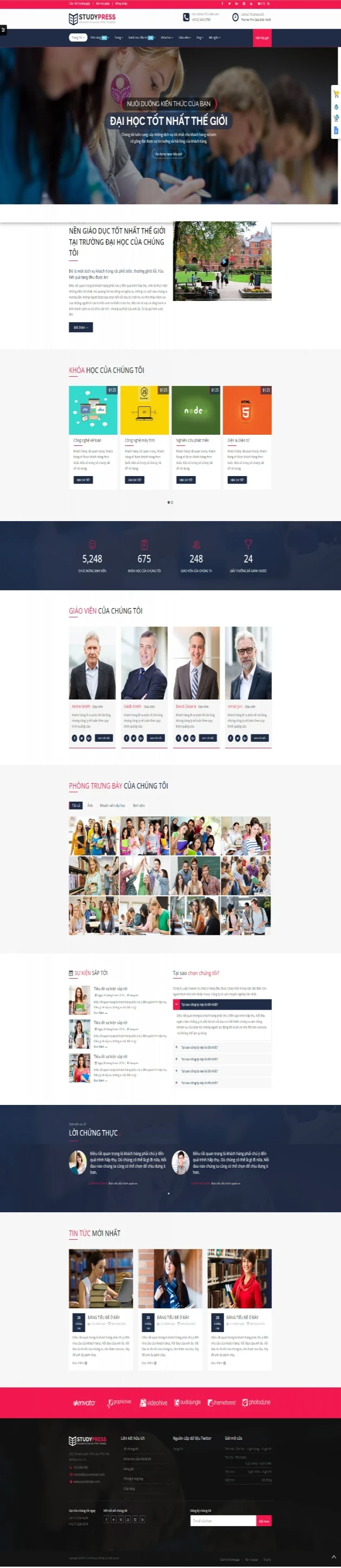
Cách tạo trang web cho ngành công nghiệp dịch vụ và tư vấn.
Nắm bắt những chương trình đào tạo hàng đầu mà các ngành công nghiệp dịch vụ và tư vấn đang sử dụng để tạo ra trang web chất lượng cao. Học cách sử dụng công nghệ hiện đại, cải thiện trải nghiệm người dùng và tăng khả năng tương tác với khách hàng. Cùng nhau khám phá cách tạo trang web hoàn hảo cho ngành công nghiệp dịch vụ và tư vấn.
Admin, pageswebsite.com

Bài viết liên quan
Khi bạn quyết định xây dựng một trang web video và giải trí trực tuyến, việc lựa chọn tên miền là một bước quan trọng và đáng xem xét. Tên miền của bạn không chỉ là địa chỉ trang web mà còn là một phần quan trọng trong quảng bá thương hiệu và truyền tải thông điệp cho khán giả của bạn.
Dưới đây là một số yếu tố bạn nên xem xét khi lựa chọn tên miền cho trang web video và giải trí trực tuyến của bạn:
1. Đơn giản và dễ nhớ: Khi đang lựa chọn tên miền, hãy tìm kiếm một cái tên đơn giản và dễ nhớ. Tránh sử dụng các từ khó hiểu, đánh vần khó nhớ hoặc quá dài. Một tên miền dễ nhớ sẽ giúp khán giả dễ dàng tìm kiếm trang web của bạn và giúp xây dựng một thương hiệu tốt.
2. Liên quan đến nội dung: Tên miền của bạn nên phản ánh nội dung chính của trang web của bạn. Ví dụ, nếu trang web của bạn chuyên về video hài, bạn có thể chọn một tên miền như "vuihahaha.com". Quan trọng là tạo ra một tên miền mà người dùng có thể dễ dàng nhớ và đoán được nội dung của trang web của bạn chỉ bằng tên miền.
3. Mang tính cá nhân hóa: Một lựa chọn tốt là chọn tên miền dựa trên tên hoặc biệt danh của bạn. Điều này giúp xây dựng một thương hiệu cá nhân và tạo sự tương tác với khán giả. Ví dụ, nếu bạn là một nghệ sĩ hài có biệt danh là "FunnyBee", bạn có thể chọn tên miền "funnybee.com" hoặc "laughwithfunnybee.com".
4. Địa phương hoá: Nếu trang web của bạn hướng tới một khu vực địa lý cụ thể, hãy cân nhắc chọn một tên miền mang tính địa phương. Điều này có thể giúp tăng khả năng xếp hạng trên các công cụ tìm kiếm và giúp tạo định vi cho khán giả địa phương. Ví dụ, nếu trang web của bạn hướng tới người dùng ở Việt Nam, bạn có thể chọn tên miền "videohieuviet.com" hoặc "giatienganh.com.vn".
5. Kiểm tra tính sẵn có: Trước khi quyết định về tên miền cuối cùng, hãy kiểm tra tính sẵn có của tên đó. Có rất nhiều công cụ trực tuyến miễn phí để kiểm tra sẵn có của tên miền. Bạn cũng nên kiểm tra xem tên miền đó đã được đăng ký cho một ngành công nghiệp tương tự hay chưa.
6. Đuôi tên miền: Đuôi tên miền, như .com, .net, .org, có thể có tác động đến việc khách hàng sẽ nhớ được tên miền của bạn. Đuôi .com thường được coi là phổ biến nhất và chuyên nghiệp nhất. Tuy nhiên, nếu muốn tăng tính cá nhân hóa cho trang web của bạn, bạn có thể lựa chọn các đuôi tên miền như .me, .us, .tv...
Cuối cùng, khi đã chọn được một tên miền phù hợp cho trang web video và giải trí trực tuyến của bạn, hãy nhanh chóng đăng ký nó trước khi người khác chiếm giữ. Ghi nhớ rằng tên miền là một phần quan trọng trong việc xây dựng thương hiệu và không nên được bỏ qua.
Hy vọng những gợi ý trên sẽ giúp bạn lựa chọn một tên miền phù hợp và thành công cho trang web video và giải trí trực tuyến của bạn. Chúc bạn thành công!
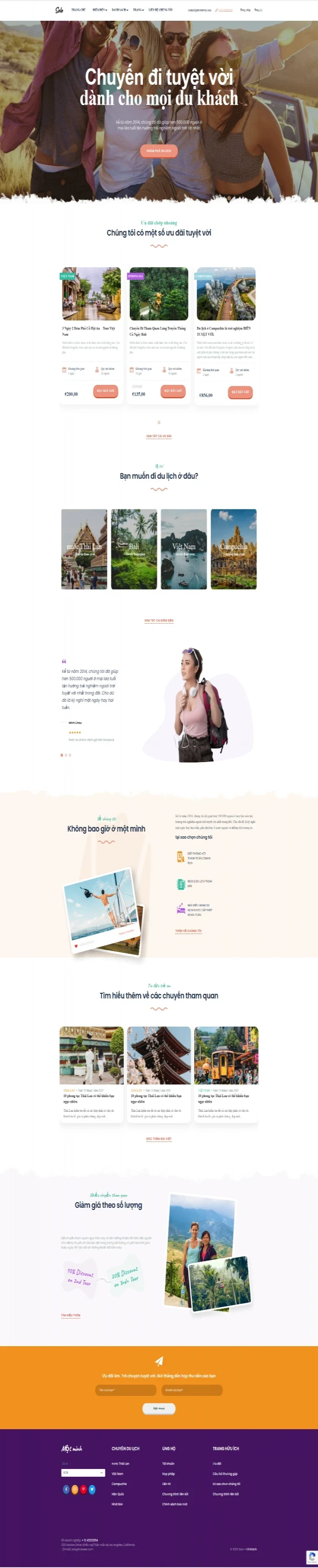
Một số giao diện liên quan
Các bài Blog đọc nhiều
Những bài viết bổ ích thêm kiến thức.

Làm thế nào để xây dựng danh tiếng trên mạng và tạo uy tín cho doanh nghiệp của bạn

Thiết kế giao diện đáp ứng: Điều gì là quan trọng?

Cách sử dụng màu sắc trong thiết kế giao diện để tạo cảm xúc

Cách sử dụng quảng cáo trả tiền mỗi click (PPC) để tăng doanh số bán hàng

Tạo trải nghiệm người dùng xuất sắc thông qua thiết kế giao diện










Gửi yêu cầu
Gửi yêu cầu, thắc mắc để được hỗ trợ sớm nhất.